コンテンツへスキップ
ナビゲーションに移動
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」「Twenty Twenty-Five」「Twenty Twenty-Four」「Twenty Twenty-Three」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks Pro (有料)」を使用しています。
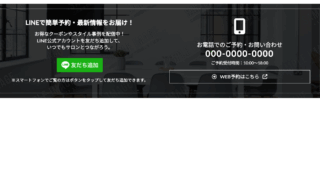
- メニューを表示しているカラムの子カラムに背景色 (薄いクリーム色) を設定し、右上が角丸になるようカスタムCSSを記述します
- メニューの画像は、角丸の設定で右上のみ上記と同じ数値を設定します
関連するパターン

プレミアム
- 表示確認済みテーマ
- X-T9
- 使用プロダクト
- VK Blocks
- ライセンス区分
- プレミアムパターン
- 業種
- 美容、観光、スポーツ、ビジネス全般、飲食
- パターンタイプ
- セクション
- パターンカテゴリー
- 地図・アクセス
- 管理ID
- 22409


ベクトルパスポートがあればすべてのパターンが使えます
簡単・シンプル・タグいらず
すぐにサイト状況を表示する
便利なプラグイン

爆速!!1分でデモサイトと同じ
ホームページができる

選んだデモサイトと同じ状態の WordPress サイトを、わずか数ステップで再現できるインポート専用プラグインです。数クリックで、プロ品質のサイトがすぐに起動します。
このデモサイトは Vektor,Inc. のテーマとプラグインで構築されています。ご購入や詳細情報は下記のリンクもご参考ください。
-
今すぐ開始
-
人気の製品
-
知る・学ぶ
-
参加する
- 購入する
PAGE TOP