このパターンではテーマ「Lightning ( G3 / theme.json )」「X-T9」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンでは WordPress 本体に搭載されたブロックのみを使用しています。
設定のコツ
- 見出しは「カスタムCSS」にfont-familyのCSSを追加して書体を変えています。ボタンも「カスタムCSS」にCSSを追加してデザインを変えています。実際に運用する際には、VK Blocks Proの「カスタムブロックスタイル設定」で「見出し」「ボタン」ブロックに対してCSSで設定しておくと便利です。
- 「わたしたちの3つの約束」と「フッター」の左 or 右のどちらかに貫通している背景色は、グループブロックの「背景」の「グラデーション」から設定しています。
色を変更する場合は、グループブロックを選択して「色」>「背景」の「グラデーション」タブに切り替えて、⚪︎の形の「コントロールポイント」を選択して色を変更できます。コントロールポイントが選択しづらい場合は左右に少しずらして変更してください。
共通のフッターと採用情報ページのCTA設定のコツ
Lightning G3 Pro Unit の ブロックテンプレートパーツ機能にフッターを設定した場合、採用情報の固定ページには採用情報の文言やボタンは表示させたくないですよね。その場合は、採用情報用のフッターは、VK All In One Expansion UnitプラグインのCTAで新規作成します。
採用情報用のCTAを作成
VK All In One Expansion UnitプラグインのCTAで採用情報用のCTAを新規作成します。CTAのタイトルは分かりやすく「採用情報用」などにして、コンテンツ内にブロックを配置したら、下図の「採用情報CTA」部分を削除します。

STEP
1
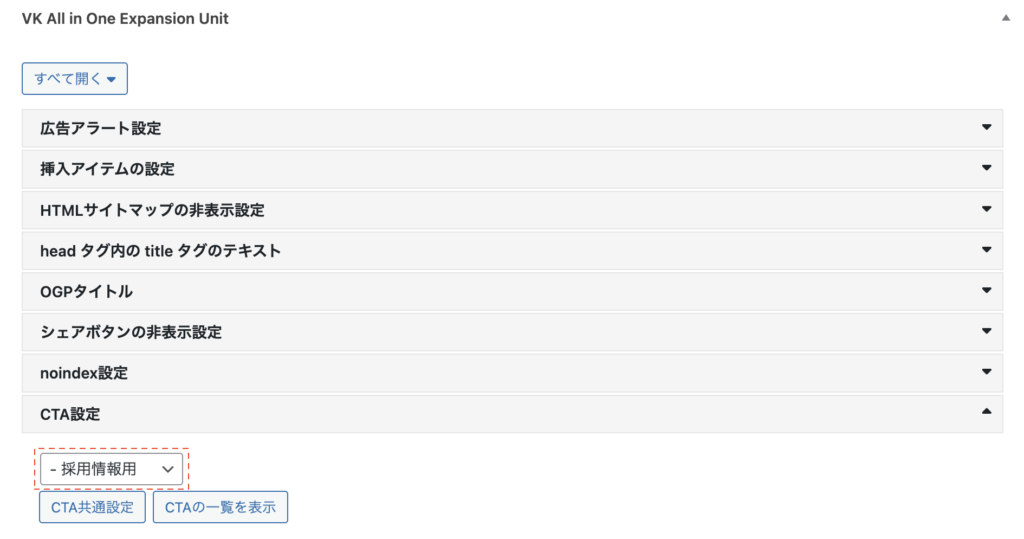
採用情報用のページに移動して「CTA設定」から選択
採用情報用の固定ページに移動して、VK All In One Expansion Unitの設定項目「CTA設定」から、先ほど作成した「採用情報用」を選択します。

STEP
2
【余白設定】と【非表示設定】の設定
固定ページの設定項目の【余白設定】は「サイトコンテントの上下余白を無しにする」にチェックを入れ、【非表示設定】の「フッターを表示しない」にチェックを入れます。
そうしますと、採用情報の固定ページだけ、フッターのみ表示することができます。
STEP
3

